Topic: Bootstrap editor eight languages

Demo english
user: demo
pass: demo
Avaliable languages:
de-DE
en-EN
es-ES
fr-FR
nl-NL
pt-BR
ru-RU
sv-SE
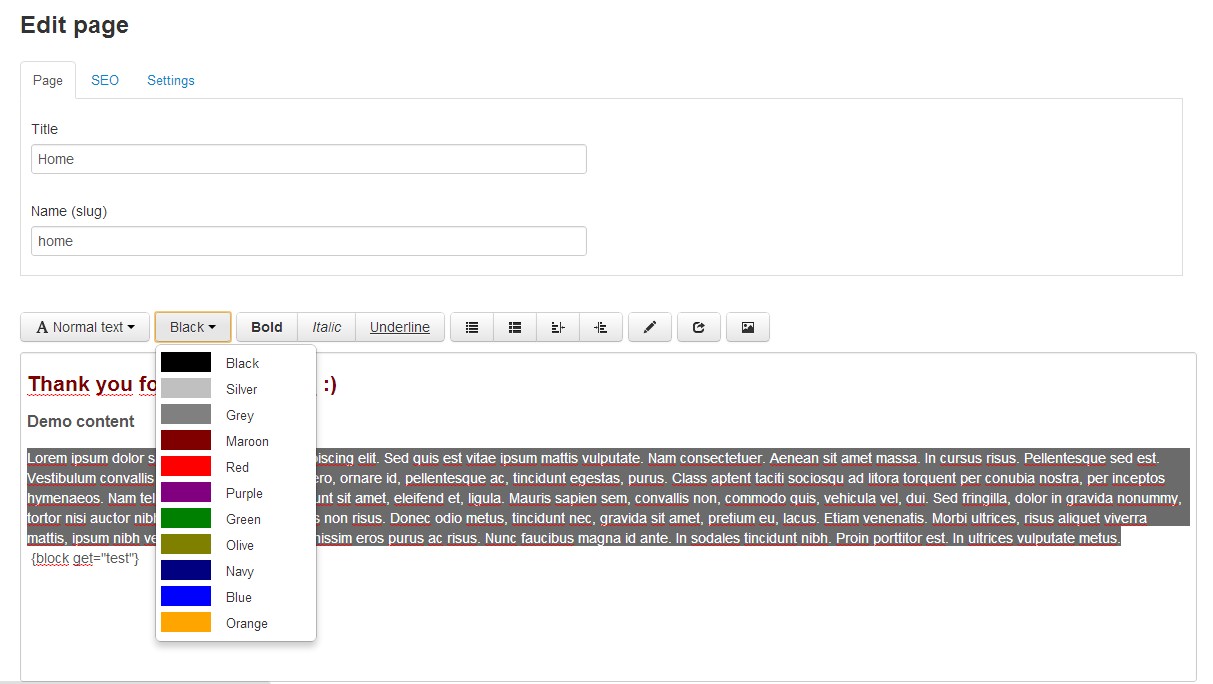
Custom color for theme:
Include in your theme before head
<?php Bootstrap_editor::Colors(); ?>
More info:bootstrap-wysihtml5
UPDATE
How to update:
Unzip and replace files via fttp
bootstrap-wysihtml5.js
wysiwyg-color.css
