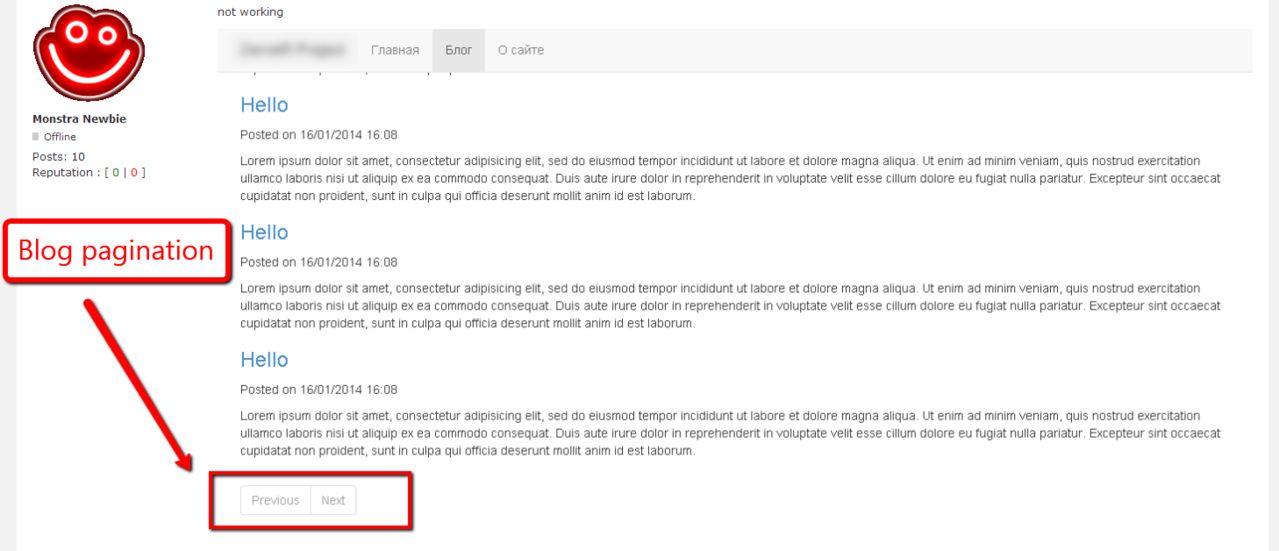
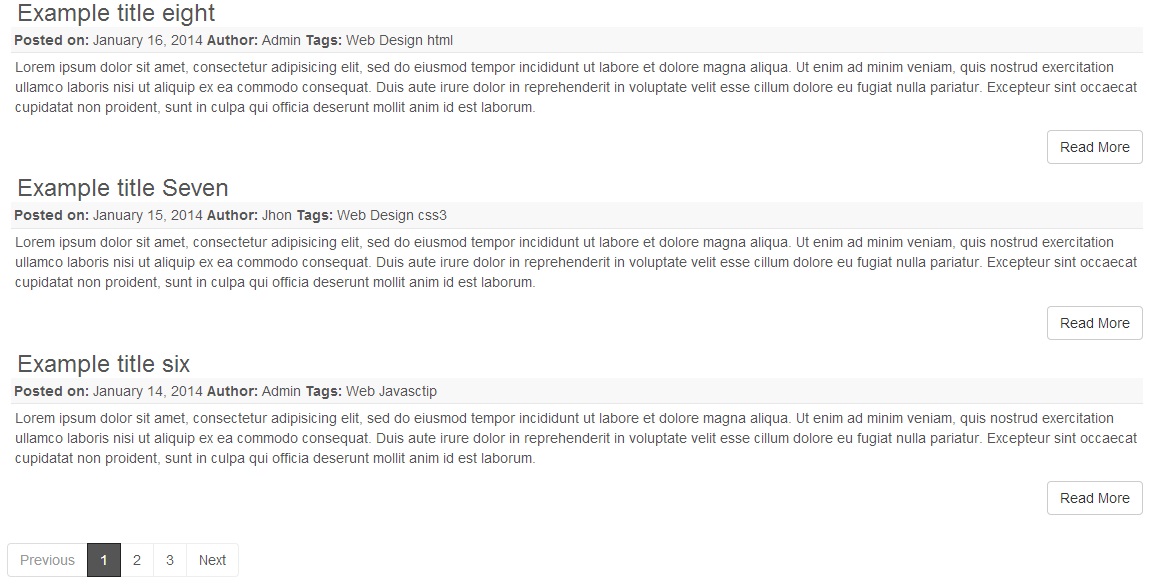
can be pagination for each template separately as exemplified below;
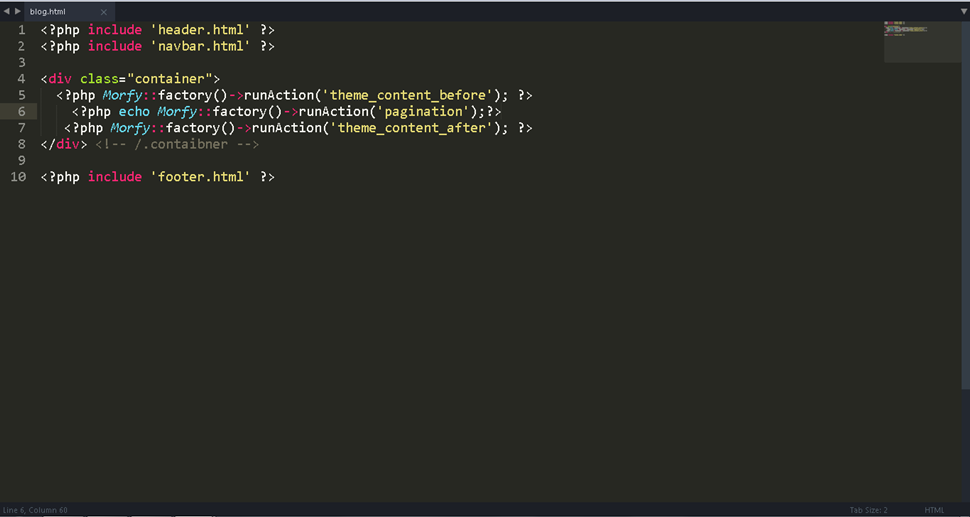
blog template
<?php include 'header.html' ?>
<?php include 'navbar.html' ?>
<div class="container">
<?php Morfy::factory()->runAction('theme_content_before'); ?>
<?php
// Morfy::factory()->getPages($url,$order_by,$order_type,$ignore,$limit);
// $url is a folder of posts
$url = CONTENT_PATH . '/blog/';
// $order_by is a order like date or title
$order_by = 'date';
// $order_type is a order type like ASC or DESC
$order_type = 'DESC';
// $ignore = array of files to ignore
$ignore = array('404','index');
// $limit is a number of posts
$limit = 2;
$posts = Morfy::factory()->getPages($url,$order_by, $order_type,$ignore,$limit);
foreach($posts as $post) {
// use default image if not write Thumbnail
$thumbnail = ($post['thumbnail']) ? $post['thumbnail'] : $config['Site_url'].'public/images/default.jpg';
echo '<h3><a href="'.$config['site_url'].'/blog/'.$post['slug'].'">'.$post['title'].'</a></h3>
<p>Posted on '.$post['date'].'</p>
<div class="tumb">
<img src="'.$thumbnail.'" alt="'.$post['title'].'">
</div>
<div>'.$post['content_short'].'</div>';
}
?>
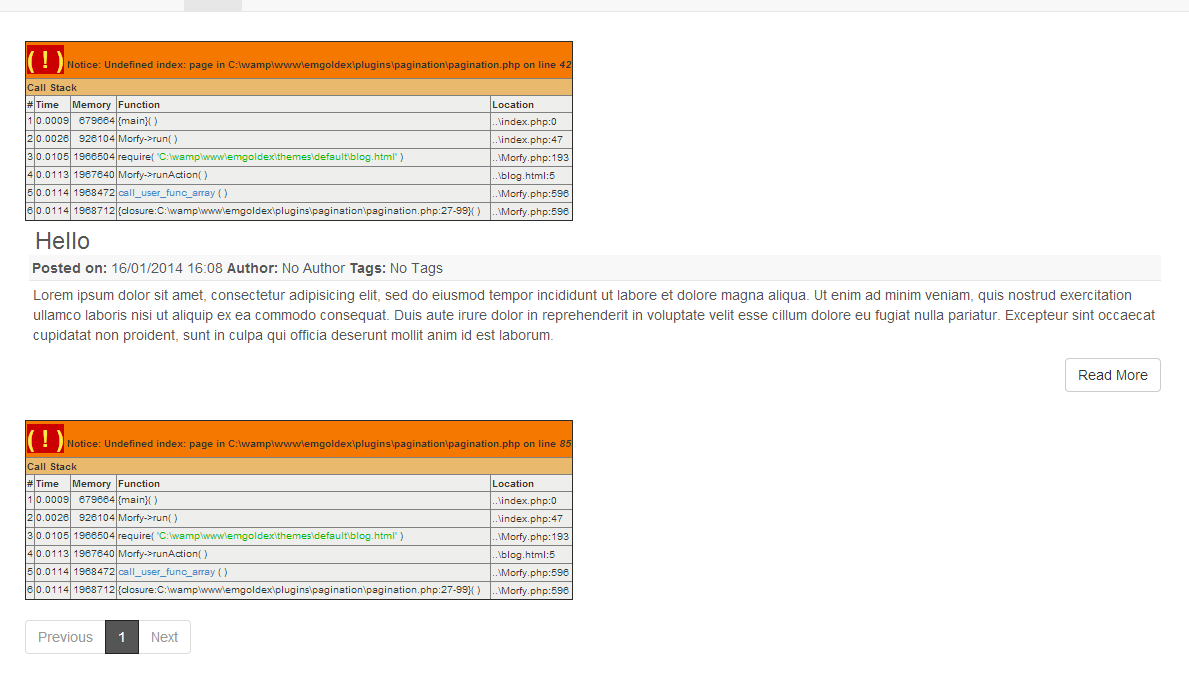
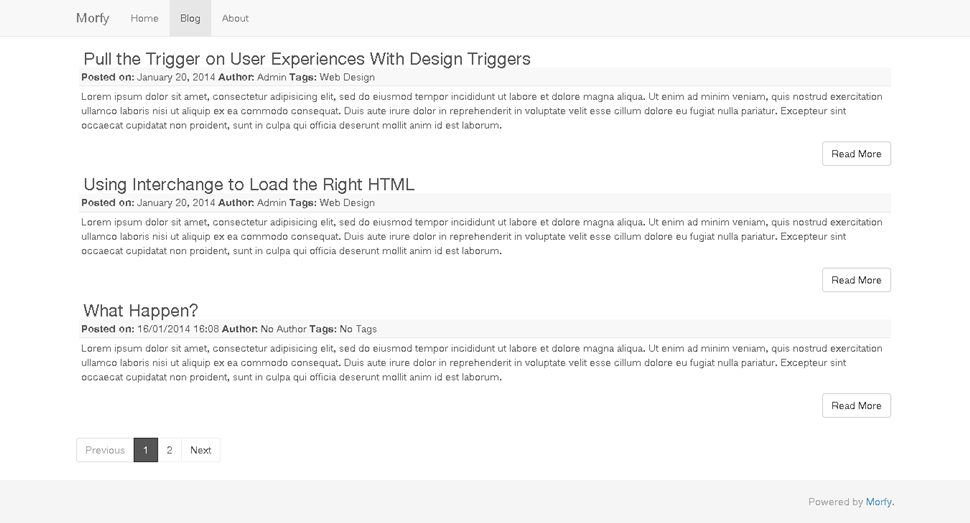
<?php Morfy::factory()->runAction('pagination'); ?>
<?php Morfy::factory()->runAction('theme_content_after'); ?>
</div>
<?php include 'footer.html' ?>news template
<?php include 'header.html' ?>
<?php include 'navbar.html' ?>
<div class="container">
<?php Morfy::factory()->runAction('theme_content_before'); ?>
<?php
// Morfy::factory()->getPages($url,$order_by,$order_type,$ignore,$limit);
// $url is a folder of posts
$url = CONTENT_PATH . '/news/';
// $order_by is a order like date or title
$order_by = 'date';
// $order_type is a order type like ASC or DESC
$order_type = 'DESC';
// $ignore = array of files to ignore
$ignore = array('404','index');
// $limit is a number of posts
$limit = 2;
$posts = Morfy::factory()->getPages($url,$order_by, $order_type,$ignore,$limit);
foreach($posts as $post) {
// use default image if not write Thumbnail
$thumbnail = ($post['thumbnail']) ? $post['thumbnail'] : $config['Site_url'].'public/images/default.jpg';
echo '<h3><a href="'.$config['site_url'].'/news/'.$post['slug'].'">'.$post['title'].'</a></h3>
<p>Posted on '.$post['date'].'</p>
<div class="tumb">
<img src="'.$thumbnail.'" alt="'.$post['title'].'">
</div>
<div>'.$post['content_short'].'</div>';
}
?>
<?php Morfy::factory()->runAction('pagination'); ?>
<?php Morfy::factory()->runAction('theme_content_after'); ?>
</div>
<?php include 'footer.html' ?>http://postimg.org/image/yhzr1img1/

![]()