Topic: Blog Post Navigation
Blog Post Navigation for Monstra CMS.
Sorry to my english ![]()
Usage:
<?php echo Blogpost::display(); ?>
and add to your
blog-post.template.php
After you put the code, its look little bit messy. then you have to put this HTML code in blog-post.template.php :
<div class="page-nav">
<ul>
<?php echo Blogpost::display(); ?>
</ul>
</div>And put this css code in default.css or style.css on your theme. So that it looks to be in the middle of posts on your blog.
/* Blog Post Navigation */
.page-nav {
clear: both;
width: 100%;
display: inline-block;
text-align: center;
margin: 20px 0;
zoom: 1;
/* IE 7 Hack starts here*/
*display: inline;
}
.page-nav ul {
list-style: none;
margin: 0;
padding-left: 0;
}
.page-nav li {
position: relative;
display: inline-block;
text-align: center;
margin-right: 25px;
zoom: 1;
/* IE 7 Hack starts here*/
*display: inline;
}
.page-nav li:last-child {
margin-right: 0;
}
.page-nav a {
display: block;
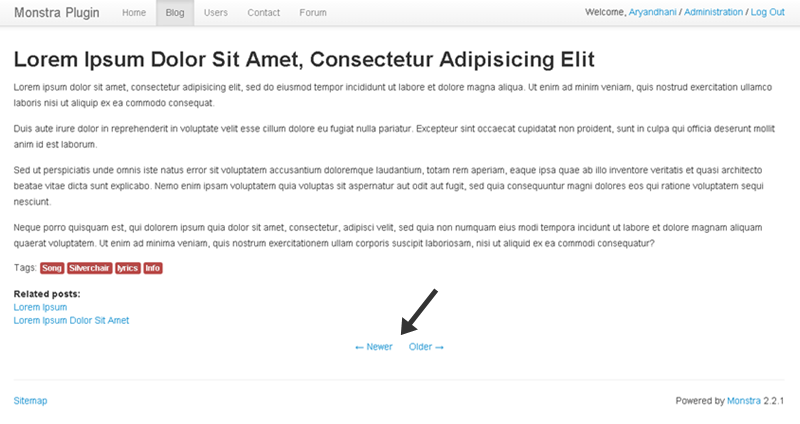
}Screenshot:

Download: blogpost.zip
