Тема: TinyMCE + KCFinder
TinyMCE + KCFinder
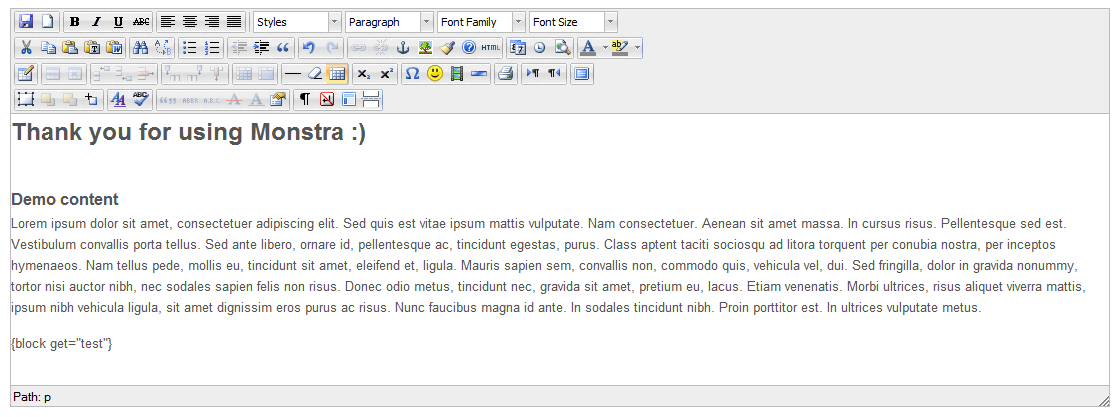
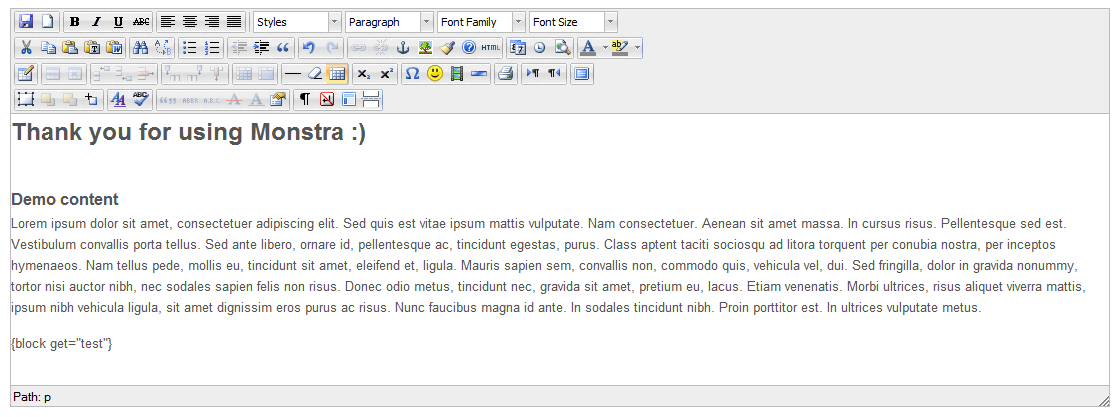
JavaScript WYSIWYG редактор TinyMCE + KCFinder

Скачать: tinymce.zip
special thanks to s.mashevsky
Вы не вошли. Пожалуйста, войдите или зарегистрируйтесь.
Страницы 1
Чтобы отправить ответ, вы должны войти или зарегистрироваться
TinyMCE + KCFinder
JavaScript WYSIWYG редактор TinyMCE + KCFinder

Скачать: tinymce.zip
special thanks to s.mashevsky
Спасибо. Репутация +2
Подскажите как можно отключить авто <p>. Невозможно вставить ни один шорткод.
может поможет ![]()
http://forum.monstra.org/ru/post/2537/#p2537
там файл конфига правили малость
может поможет
http://forum.monstra.org/ru/post/2537/#p2537
там файл конфига правили малость
Там, вроде, для CKEditor + KCFinder, а у TinyMCE я даже config не нашел.
Может не там искал?...
CKEditor + KCFinder работает нормально и, например, {cut} вставляется нормально, только окно при выборе изображения кривое, ух ты, тоже шорткоды не вставляет
Подскажите как можно отключить авто <p>. Невозможно вставить ни один шорткод.
а у TinyMCE я даже config не нашел.
Может не там искал?...
Конфиг в данном плагине - .../plugins/tinymce/tinymce.plugin.php
Открываем его в редакторе и вставляем такое:
forced_root_block : false, force_br_newlines : true, force_p_newlines : false,
Должно получиться так (кусок):
class TinyMCE {
/**
* Set editor headers
*/
public static function headers() {
echo ('
<script type="text/javascript" src="'.Option::get('siteurl').'plugins/tinymce/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
// General options
mode : "textareas",
theme : "advanced",
language : "ru",
editor_selector : "tinymce",
document_base_url : "/",
relative_urls : false,
forced_root_block : false,
force_br_newlines : true,
force_p_newlines : false,Там же можете и удалить лишние кнопки, назначить другой скин и т.д.
P.S.
Awilum
а спойлер на этот форум можно прикрутить?
Скрины и большие куски кода не плохо бы, ИМХО, под спойлер прятать.
CKEditor + KCFinder работает нормально, ....только окно при выборе изображения кривое
В CKEditor, в папке скина есть dialog.css (а в 4-й версии еще и под каждый движок браузера).
Можете по-экспериментировать с размерами и прочим.
Половина проблем решено, оффтоп выйдет.
При попытке в html режиме вставить код - практически все теги html исчезли. label, input, и блоки
greddyz пишет:Подскажите как можно отключить авто <p>. Невозможно вставить ни один шорткод.
greddyz пишет:а у TinyMCE я даже config не нашел.
Может не там искал?...Конфиг в данном плагине - .../plugins/tinymce/tinymce.plugin.php
Открываем его в редакторе и вставляем такое:forced_root_block : false, force_br_newlines : true, force_p_newlines : false,Должно получиться так (кусок):
class TinyMCE { /** * Set editor headers */ public static function headers() { echo (' <script type="text/javascript" src="'.Option::get('siteurl').'plugins/tinymce/tiny_mce/tiny_mce.js"></script> <script type="text/javascript"> tinyMCE.init({ // General options mode : "textareas", theme : "advanced", language : "ru", editor_selector : "tinymce", document_base_url : "/", relative_urls : false, forced_root_block : false, force_br_newlines : true, force_p_newlines : false,Там же можете и удалить лишние кнопки, назначить другой скин и т.д.
P.S.
Awilum
а спойлер на этот форум можно прикрутить?
Скрины и большие куски кода не плохо бы, ИМХО, под спойлер прятать.
в tinymce4 forced_root_block не работает почему? и как исправить
Tinymce 1.0.1
- Fix for Monstra 3.0.0
Страницы 1
Чтобы отправить ответ, вы должны войти или зарегистрироваться
Форум работает на PunBB, при поддержке Informer Technologies, Inc