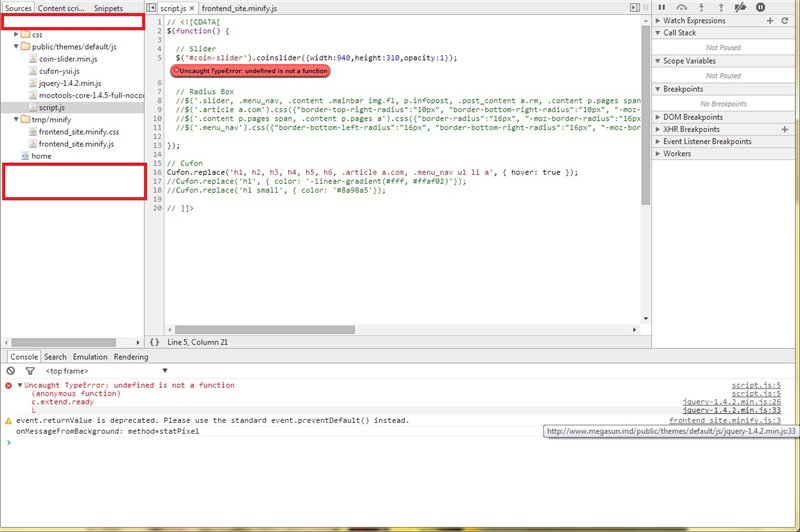
bioxazar пишет:Не работает слайдер
Для начала приведите HTML к нормальному виду.
У вас теги html, head и body по два раза в коде написаны:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>MegaSun - Home</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Site description">
<meta name="keywords" content="Site keywords">
<meta name="robots" content="index, follow"><meta name="generator" content="Powered by Monstra 2.3.1" />
<meta property="og:site_name" content="MegaSun">
<meta property="og:url" content="http://www./home">
<meta property="og:title" content="Home | MegaSun">
<meta itemprop="url" content="http://www./home">
<meta itemprop="name" content="Home | MegaSun">
<link rel="stylesheet" href="http://www./tmp/minify/frontend_site.minify.css" type="text/css" />
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="icon" href="http://www./favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="http://www./favicon.ico" type="image/x-icon">
</head><body><div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="http://www./">MegaSun</a>
<div class="nav-collapse collapse">
<ul class="nav">
<li class="active"><a href="http://www./home" class="current" >Home</a></li><li><a href="http://www./users">Users</a></li></ul>
<div class="pull-right user-panel">
<div style="float:right">
<a href="http://www./users/login">Вход</a> /
<a href="http://www./users/registration">Регистрация</a>
</div>
</div>
</div>
</div>
</div>
</div>jQuery.noConflict()
<div class="container">
<div class="row">
<div class="span12">
</div>
</div>
<div class="row">
<div class="span12">
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>MegaSun</title>
<meta charset="UTF-8">
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="css/coin-slider.css" />
<script type="text/javascript" src="/public/themes/default/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="/public/themes/default/js/cufon-yui.js"></script>
<script type="text/javascript" src="/public/themes/default/js/script.js"></script> //если зависит от mootools переставить после mootools
<script type="text/javascript" src="/public/themes/default/js/coin-slider.min.js"></script>
<script>
jQuery.noConflict()
</script>
</head>
<body>
<div class="main">
<div class="header">
<div class="header_resize">
<div class="menu_nav">
<ul>
<li class="active"><a href="http://www./"><span>Главная</span></a></li>
<li><a href="support.html"><span>Поддержка</span></a></li>
<li><a href="about.html"><span>О Компании</span></a></li>
<li><a href="blog.html"><span>Солярии</span></a></li>
<li><a href="contact.html"><span>Контакты</span></a></li>
</ul>
</div>
<div class="logo">
<h1><a href="http://www.">Flower<span>Box</span> <small>Company Slogan Here</small></a></h1>
</div>
<div class="clr"></div>
<div class="slider">
<div id="coin-slider"> <a href="#"><img src="images/slide1.jpg" width="940" height="310" alt="" /> </a> <a href="#"><img src="images/slide2.jpg" width="940" height="310" alt="" /> </a> <a href="#"><img src="images/slide3.jpg" width="940" height="310" alt="" /> </a> </div>
<div class="clr"></div>
</div>
<div class="clr"></div>
</div>
</div>
<div class="content">
<div class="content_resize">
<div class="mainbar">
<div class="article">
<h2><span>Excellent Solution</span> For Your Business</h2>
<p class="infopost">Posted on <span class="date">11 sep 2018</span> by <a href="#">Admin</a> | Filed under <a href="#">templates</a>, <a href="#">internet</a> <a href="#" class="com"><span>11</span></a></p>
<div class="clr"></div>
<div class="img"><img src="images/img1.jpg" width="161" height="192" alt="" class="fl" /></div>
<div class="post_content">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec libero. <a href="#">Suspendisse bibendum. Cras id urna.</a> Morbi tincidunt, orci ac convallis aliquam, lectus turpis varius lorem, eu posuere nunc justo tempus leo. Donec mattis, purus nec placerat bibendum, dui pede condimentum odio, ac blandit ante orci ut diam. Cras fringilla magna. Phasellus suscipit, leo a pharetra condimentum, lorem tellus eleifend magna, eget fringilla velit magna id neque. Curabitur vel urna. In tristique orci porttitor ipsum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec libero. Suspendisse bibendum. Cras id urna. Morbi tincidunt, orci ac convallis aliquam, lectus turpis varius lorem, eu posuere nunc justo tempus leo.</p>
<p><strong>Aenean consequat porttitor adipiscing. Nam pellentesque justo ut tortor congue lobortis. Donec venenatis sagittis fringilla.</strong> Etiam nec libero magna, et dictum velit. Proin mauris mauris, mattis eu elementum eget, commodo in nulla. Mauris posuere venenatis pretium. Maecenas a dui sed lorem aliquam dictum. Nunc urna leo, imperdiet eu bibendum ac, pretium ac massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla facilisi. Quisque condimentum luctus ullamcorper.</p>
<p class="spec"><a href="#" class="rm">Read more</a></p>
</div>
<div class="clr"></div>
</div>
<div class="article">
<h2><span>We'll Make Sure Template</span> Works For You</h2>
<p class="infopost">Posted on <span class="date">29 aug 2016</span> by <a href="#">Admin</a> | Filed under <a href="#">templates</a>, <a href="#">internet</a> <a href="#" class="com"><span>7</span></a></p>
<div class="clr"></div>
<div class="img"><img src="images/img2.jpg" width="161" height="192" alt="" class="fl" /></div>
<div class="post_content">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec libero. Suspendisse bibendum. Cras id urna. <a href="#">Morbi tincidunt, orci ac convallis aliquam, lectus turpis varius lorem, eu posuere nunc justo tempus leo.</a> Donec mattis, purus nec placerat bibendum, dui pede condimentum odio, ac blandit ante orci ut diam. Cras fringilla magna. Phasellus suscipit, leo a pharetra condimentum, lorem tellus eleifend magna, eget fringilla velit magna id neque. Curabitur vel urna. In tristique orci porttitor ipsum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec libero. Suspendisse bibendum. Cras id urna. Morbi tincidunt, orci ac convallis aliquam.</p>
<p><strong>Aenean consequat porttitor adipiscing. Nam pellentesque justo ut tortor congue lobortis. Donec venenatis sagittis fringilla.</strong> Etiam nec libero magna, et dictum velit. Proin mauris mauris, mattis eu elementum eget, commodo in nulla. Mauris posuere venenatis pretium. Maecenas a dui sed lorem aliquam dictum. Nunc urna leo, imperdiet eu bibendum ac, pretium ac massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla facilisi. Quisque condimentum luctus ullamcorper.</p>
<p class="spec"><a href="#" class="rm">Read more</a></p>
</div>
<div class="clr"></div>
</div>
<p class="pages"><small>Page 1 of 2</small> <span>1</span> <a href="#">2</a> <a href="#">»</a></p>
</div>
<div class="sidebar">
<div class="gadget">
<h2 class="star"><span>Sidebar</span> Menu</h2>
<div class="clr"></div>
<ul class="sb_menu">
<li><a href="#">Home</a></li>
<li><a href="#">TemplateInfo</a></li>
<li><a href="#">Style Demo</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Archives</a></li>
<li><a href="#">Web Templates</a></li>
</ul>
</div>
<div class="gadget">
<h2 class="star"><span>Sponsors</span></h2>
<div class="clr"></div>
<ul class="ex_menu">
<li><a href="#">Lorem ipsum dolor</a><br />
Donec libero. Suspendisse bibendum</li>
<li><a href="#">Dui pede condimentum</a><br />
Phasellus suscipit, leo a pharetra</li>
<li><a href="#">Condimentum lorem</a><br />
Tellus eleifend magna eget</li>
<li><a href="#">Fringilla velit magna</a><br />
Curabitur vel urna in tristique</li>
<li><a href="#">Suspendisse bibendum</a><br />
Cras id urna orbi tincidunt orci ac</li>
<li><a href="#">Donec mattis</a><br />
purus nec placerat bibendum</li>
</ul>
</div>
</div>
<div class="clr"></div>
</div>
</div>
<div class="fbg">
<div class="fbg_resize">
<div class="col c1">
<h2><span>Image</span> Gallery</h2>
<a href="#"><img src="images/gal1.jpg" width="75" height="75" alt="" class="gal" /></a> <a href="#"><img src="images/gal2.jpg" width="75" height="75" alt="" class="gal" /></a> <a href="#"><img src="images/gal3.jpg" width="75" height="75" alt="" class="gal" /></a> <a href="#"><img src="images/gal4.jpg" width="75" height="75" alt="" class="gal" /></a> <a href="#"><img src="images/gal5.jpg" width="75" height="75" alt="" class="gal" /></a> <a href="#"><img src="images/gal6.jpg" width="75" height="75" alt="" class="gal" /></a> </div>
<div class="col c2">
<h2><span>Services</span> Overview</h2>
<p>Curabitur sed urna id nunc pulvinar semper. Nunc sit amet tortor sit amet lacus sagittis posuere cursus vitae nunc.Etiam venenatis, turpis at eleifend porta, nisl nulla bibendum justo.</p>
<ul class="fbg_ul">
<li><a href="#">Lorem ipsum dolor labore et dolore.</a></li>
<li><a href="#">Excepteur officia deserunt.</a></li>
<li><a href="#">Integer tellus ipsum tempor sed.</a></li>
</ul>
</div>
<div class="col c3">
<h2><span>Contact</span> Us</h2>
<p>Nullam quam lorem, tristique non vestibulum nec, consectetur in risus. Aliquam a quam vel leo gravida gravida eu porttitor dui.</p>
<p class="contact_info"> <span>Address:</span> 1458 TemplateAccess, USA<br />
<span>Telephone:</span> +123-1234-5678<br />
<span>FAX:</span> +458-4578<br />
<span>Others:</span> +301 - 0125 - 01258<br />
<span>E-mail:</span> <a href="#">mail@yoursitename.com</a> </p>
</div>
<div class="clr"></div>
</div>
</div>
<div class="footer">
<div class="footer_resize">
<p class="lf">Copyright © <a href="#">Domain Name</a>. All Rights Reserved</p>
<p class="rf">Get More <a target="_blank" href="http://www.free-css.com/">Free CSS Templates</a> By <a target="_blank" href="http://www.dreamtemplate.com/">DreamTemplate</a></p>
<div style="clear:both;"></div>
</div>
</div>
</div>
</body>
</html>
</div>
</div>
<div class="row">
<div class="span12">
</div>
</div>
<hr>
<footer>
<div style="float:left;"><a href="http://www./sitemap">Карта сайта</a></div>
<div style="float:right;">Работает на <a href="http://monstra.org" target="_blank">Monstra</a> 2.3.1</div>
</footer></div><!-- Place Google Analytics code here... -->
<script type="text/javascript" src="http://www./tmp/minify/frontend_site.minify.js"></script>
</body>
</html>Потом, попробуйте нормально применить то, что вам посоветовали парой постов выше и на форуме javascript.ru.
Главная проблема в том, что вы неправильно перенесли шаблон на монстру.