Re: Blog
Full blog documentation and installation
So far So good
You are not logged in. Please login or register.
Full blog documentation and installation
Nice ![]()
Hello guys.
Who can tell me how to display the date as - today, yesterday, tomorrow?
Thanks for answers.
Its easy see This
// Today <?php echo Date::today(); ?> // Yesterday <?php echo Date::yesterday(); ?> // Tomorrow <?php echo Date::tomorrow(); ?>
nvm...
Can you help me with these issues:
1. tried to rename all stuff with names like Blog and blog to see something different in address bar like news instead of blog;
2. how can I show specified number of news with selected tag - i.e. 5 news with tag 'software' and 2 news with tag 'giveaway'.
Thanks in advance for your help ![]()
Try this
Remplace Blog::getPosts for this code:
<?php
function getCustom($tag,$num){
// if call the tag
if (Request::get('tag')){
return Blog::getPosts($num);
// if not call the tag
}else{
return Blog::getPosts(4);
}
}
?>Call this with
echo getCustom($tag,$num);
$tag = the tag name,
$num = number of posts.
Example:
<?php
function getCustom($tag,$num){
if (Request::get('tag')){
return Blog::getPosts($num);
}else{
return Blog::getPosts(4);
}
}
// call custom posts
echo getCustom('software',5); ?>Other solution:
<?php
function getCustom($tag){
if (Request::get('tag')) {
switch ($tag){
case 'software':
// if type sofware return this
// for link try this:
// <a href="<?php Option::get('siteurl'); ?>blog?tag=software">Software</a>
// and show only 5 posts
return Blog::getPosts(5);
break;
// if type giveaway return this
// for link try this:
// <a href="<?php Option::get('siteurl'); ?>blog?tag=giveaway">Giveaway</a>
// and show only 2 posts
case 'giveaway':
return Blog::getPosts(2);
break;
}
}else{
// if not type nothing show all posts
return Blog::getPosts();
}
};
// Call actions
echo getCustom('Themes');
echo getCustom('JQuery');
?>Note: if you copy and paste put only this.
<?php
function getCustom($tag){
if (Request::get('tag')) {
switch ($tag){
case 'software':
return Blog::getPosts(5);
break;
case 'giveaway':
return Blog::getPosts(2);
break;
}
}else{
return Blog::getPosts();
}
}
echo getCustom('software');
echo getCustom('giveaway');
?>nakome, sorry that didn't mention before - I need to show my news on main page (slug 'home'), but keep showing all posts for slug 'blog'.
Also tried your tricks and they seem to not work if I change echo Blog::getPosts in blog.template.php (maybe I've done it wrong way?).
Your help is highly appreciated!
<?php Chunk::get('header'); ?>
<div id="landing">
<div class="container">
<div>
<?php Action::run('theme_pre_content'); ?>
</div>
<div>
<?php
function getCustom($tag,$num){
if (Request::get('tag')){
return Blog::getPosts($num);
}else{
return Blog::getPosts(4);
}
}
// call custom posts
echo getCustom('software',5); ?>
</div>
<div>
<?php Action::run('theme_post_content'); ?>
</div>
</div>
</div>
<?php Chunk::get('footer'); ?> Works but if you call from a link example
<a href="<?php echo Url::base();?>?tag=giveaway">Giveaway</a>
I´m sorry, i try other solution.
try this:
In blog.template remplace Blog::getPosts for this:
<?php
function getCustom($tag){
if (Request::get('tag')) {
switch ($tag){
case 'software':
return Blog::getPosts(5);
break;
case 'giveaway':
return Blog::getPosts(2);
break;
}
}else{
return Blog::getPosts();
}
}
echo getCustom('software');
echo getCustom('giveaway');
?>Now in main put this code on footer after load jquery.
<script type="text/javascript">
$(document).ready(function(){
// Load content tag
$('#mycustompost').load('<?php echo Url::base();?>?tag=software .content'); // .content is a div with your blog content
});
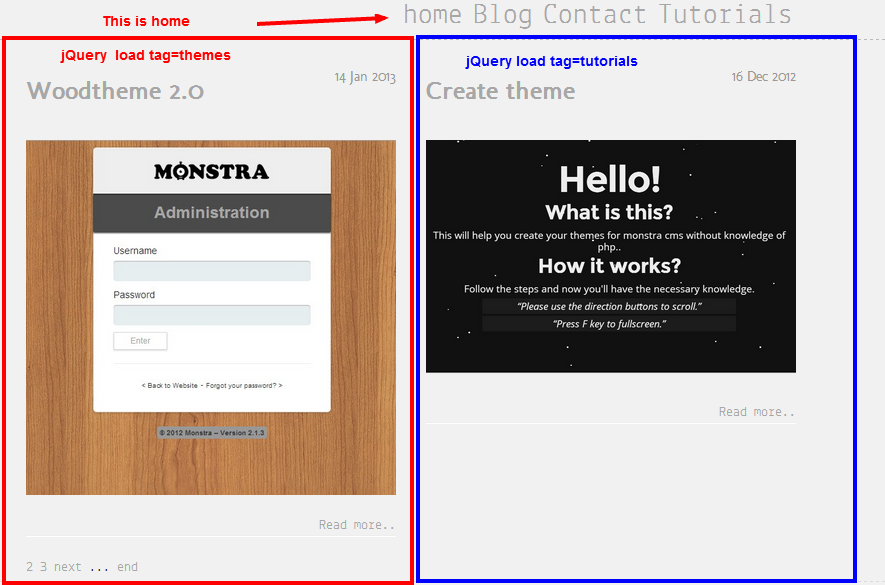
</script>Now in main index create a div with id mycustompost and jquery load the post here
Note: if you want load more tags, you must create other divs and load more tags like this:
<script type="text/javascript">
$(document).ready(function(){
// Load content tag one
$('#mycustompost').load('<?php echo Url::base();?>?tag=software .content'); // .content is a div with your blog content
// Load content tag two
$('#mycustompost2').load('<?php echo Url::base();?>?tag=giveaway .content2'); // .content2 is a div with your blog content
});
</script>You understand.
Preview
nakome, tried and blog entries are displaying only if I exclude ".content" from
.load('<?php echo Url::base();?>?tag=software .content');. But all page content displayed, not only entries and that's why block styles gone mad.
As I understand you are looking for a class "content", but in output code I can see only a clean <div>. Maybe that is the reason?
Sorry that I had no luck with this, but maybe you can show working example or something else?
Sorry i try in my demo page and not working, only working this
.container is a div of your blog content
Sorry i try in my demo page and not working, only working this
.container is a div of your blog content
You have <div id="blog" class="well"></div> while for me it is only <div></div>. Maybe I should correct blog post settings?
Yes in blog.template.php add id or class like this
<div>
<?php Action::run('theme_pre_content'); ?>
</div>
<div id="blog"><!-- here put the id or class-->
<?php echo Blog::getPosts(5); ?>
</div>
<div>
<?php Action::run('theme_post_content'); ?>
</div>Missed it there while searching in plugin configs, shame on me)
Will improve your script to show defined number of elements:
<script type="text/javascript">
$(document).ready(function(){
$('.container-with-loaded-posts').load("<?php echo Url::base(); ?>/blog?tag=lorem .blog-post-container:lt(4)"); // only 4 posts will be displayed
});
</script>nice ![]()
Pagination for tags is not working - pages after first will show all blog posts, but not for defined tag. And maybe there is a hint how not to display pages count if it is only one page.
Any solution appreciated ![]()
Pagination for tags is not working - pages after first will show all blog posts, but not for defined tag. And maybe there is a hint how not to display pages count if it is only one page.
Any solution appreciated
I talked about it for a long time on the Russian forum, and the problem is not solved yet.
And also title does not change in the tags.
Remplace pagination with this pagination until resolution the problem
Should I delete this from blog.plugin.php:
View::factory('blog/views/frontend/pager')
->assign('pages', $pages)
->assign('page', $page)
->render()And delete pager.view.php?
And then use jquery plugin.
Hm, no one knows how to replace default laggy pagination with working having no issues?
In folder views pager.view.php
If you like other pagination clean the code of pager.
This is the code of my blog only show next and prev botton.
<?php
$neighbours = 6;
$left_neighbour = $page - $neighbours;
if ($left_neighbour < 1) $left_neighbour = 1;
$right_neighbour = $page + $neighbours;
if ($right_neighbour > $pages) $right_neighbour = $pages;
if ($page > 1) {
echo ' <div ><a href="?page=' . ($page-1) . '">'.__('prev', 'blog').'</a></div> ';
}
if ($page < $pages) {
echo ' <div><a href="?page=' . ($page+1) . '">'.__('next', 'blog').'</a> </div>';
}
?>Is it possible to install 2 instances of blog plugin? For example one is news and another is blog.
If remane plugin
@nakome You think ''if rename plugin'' ![]()